File:Phase shifter using IQ modulator.gif

Original file (842 × 380 pixels, file size: 1.57 MB, MIME type: image/gif, looped, 72 frames, 8.6 s)
Note: Due to technical limitations, thumbnails of high resolution GIF images such as this one will not be animated.
This file is from Wikimedia Commons and may be used by other projects. The description on its file description page there is shown below.
Summary
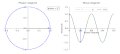
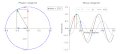
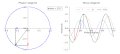
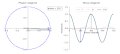
| DescriptionPhase shifter using IQ modulator.gif |
English: Phasor and wave diagram animation showing how phase change is achieved in I+Q signal by changing I (inphase cosine component) and Q (quadrature sine component) signals amplitude in IQ modulators. For Python code used to generate this image, go to the image file description page by clicking "More details" button. |
| Date | |
| Source | Own work |
| Author | Vigneshdm1990 |
Source code Python Matplotlib
The following python code is used to generate 72 images used in this animation. Then using an online gif image maker "ezgif.com" these 72 images are combined to get gif image.
# Python code using matplotlib library to generate 72 images to create a gif file that shows
# how phase change is achieved by changing I and Q signals amplitude in IQ modulators
#
# I- inphase Q-quadrature
# Physics concept : how by only changing the magnitude of I and Q signals amplitude
# one can change the phase of I+Q wave signal
import matplotlib.pyplot as plt
import numpy as np
# t is the current phase, and phase is changed from 0° to 355° in the steps of 5°
for t in range(0,356,5):
# I) CREATING FUNCTION FOR PLOTTING
# creating a blue circle in PHASOR DIAGRAM using parametric equation (radius=1, theta=s)
s=np.linspace(0, 2 * np.pi, 400)
x1=np.cos(s)
y1=np.sin(s)
# creating I and Q vectors magnitude (x=I, y=Q) in PHASOR DIAGRAM
x = 1*np.cos(0.0174533*t)
y = 1*np.sin(0.0174533*t)
# creating I, Q, I+Q amplitude and Phase (0° to 720°) for WAVE DIAGRAM
x2 = np.linspace(0, 721, 400) # Pahse from 0° to 720° divided into 400 points
y2 = 1*np.sin(0.0174533*t)*np.sin(0.0174533*x2) # Q
z2 = 1*np.cos(0.0174533*t)*np.cos(0.0174533*x2) # I
q2 = (y2 + z2) # (I+Q)
# creating text to show current phase t
text1 = "phase = " + str(t)+'°'
# II) CREATING THE PLOT (phasor and wave diagram in one plot arranged 1 x 2)
# ax1 = Phasor diagram subplot and ax2 = Wave diagram subplot
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(9.5,4.1))
ax1.title.set_text('Phasor diagram')
ax2.title.set_text('Wave diagram')
# Setting the position of the subplot title
ax1.title.set_position([.5, 1.05])
ax2.title.set_position([.5, 1.05])
# II-A) PHASOR DIAGRAM
# including the current phase inside the Phasor diagram subplot
ax1.text(0.9, 0.9, text1, bbox=dict(boxstyle="square",facecolor='white', alpha=0.5))
# setting the y axis limit
ax1.set_ylim(-1, 1)
# Plotting the blue outer circle of radius = 1
ax1.plot(x1, y1, 'b')
# Move left y-axis and bottom x-axis to centre, passing through (0,0)
ax1.spines['left'].set_position('center')
ax1.spines['bottom'].set_position('center')
# Eliminate upper and right axes
ax1.spines['right'].set_color('none')
ax1.spines['top'].set_color('none')
# Show ticks in the left and lower axes only
ax1.xaxis.set_ticks_position('bottom')
ax1.yaxis.set_ticks_position('left')
# Setting the y axis ticks at (-1,-0.5,0,0.5,1)
ax1.set_yticks([-1,-0.5,0,0.5,1])
# Creating Arrows and dashed lines
ax1.arrow(0, 0, x, y, length_includes_head='True', head_width=0.05, head_length=0.1, color='g') # I+Q
ax1.arrow(0, 0, x, 0, length_includes_head='True', head_width=0.05, head_length=0.1, color='b') # I
ax1.arrow(0, 0, 0, y, length_includes_head='True', head_width=0.05, head_length=0.1, color='r') # Q
ax1.arrow(x, 0, 0, y, length_includes_head='True', head_width=0, head_length=0, ls='-.') # vertical dashed lines
ax1.arrow(0, y, x, 0, length_includes_head='True', head_width=0, head_length=0, ls='-.') # Horizontal dashed lines
# II-B) WAVE DIAGRAM
# setting the y axis limit
ax2.set_ylim(-1.5, 1.5)
# Setting the y axis ticks at (0, 180, 360, 540, 720) degree phase
ax2.set_xticks([0, 180, 360, 540, 720])
# Setting the position of the x and y axis
ax2.spines['left'].set_position(('axes', 0.045))
ax2.spines['bottom'].set_position(('axes', 0.5))
# Eliminate upper and right axes
ax2.spines['right'].set_color('none')
ax2.spines['top'].set_color('none')
# Creating x and y axis label
ax2.set_xlabel('Phase (degree)', labelpad=0)
ax2.set_ylabel('Amplitude', labelpad=0)
# Plotting I, Q and I+Q waves
ax2.plot(x2, z2, 'b', label='I', linewidth=0.5)
ax2.plot(x2, y2, 'r', label='Q', linewidth=0.5)
ax2.plot(x2, q2, 'g', label='I+Q')
# function for amplitude of I+Q green arrow
c1=1 * np.cos(0.0174533 * t) * np.cos(0.0174533 * t)+1*np.sin(0.0174533*t)*np.sin(0.0174533*t)
# plotting I+Q arrow that moves along to show the current phase
ax2.arrow(t, 0, 0, c1, length_includes_head='True', head_width=10, head_length=0.07, color='g')
# plotting I and Q amplitude arrows at position 180° and 90° respectively
ax2.arrow(180, 0, 0, 1*np.cos(0.0174533*t)*np.cos(0.0174533*180), length_includes_head='True', head_width=10, head_length=0.07, color='b')
ax2.arrow(90, 0, 0, 1*np.sin(0.0174533*t)*np.sin(0.0174533*90), length_includes_head='True', head_width=10, head_length=0.07, color='r')
# Creating legend
ax2.legend(loc='center', ncol=3, bbox_to_anchor=[0.5, 0.94])
# Adjusting the relative position of the subplots inside the figure
fig.subplots_adjust(left=0.07, bottom=0.15, right=None, top=None, wspace=0.3, hspace=None)
# Saving the figure
fig.savefig('0file%s.png' %t)
# Clearing the figure for the next iteration
fig.clf()
Licensing
- You are free:
- to share – to copy, distribute and transmit the work
- to remix – to adapt the work
- Under the following conditions:
- attribution – You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
- share alike – If you remix, transform, or build upon the material, you must distribute your contributions under the same or compatible license as the original.
Captions
Items portrayed in this file
depicts
some value
2 February 2020
image/gif
1,642,935 byte
380 pixel
842 pixel
50f8ee36a73d667c3af9554411834486df037592
File history
Click on a date/time to view the file as it appeared at that time.
| Date/Time | Thumbnail | Dimensions | User | Comment | |
|---|---|---|---|---|---|
| current | 21:26, 2 February 2020 |  | 842 × 380 (1.57 MB) | wikimediacommons>Vigneshdm1990 | User created page with UploadWizard |
File usage
The following page uses this file:
Metadata
This file contains additional information, probably added from the digital camera or scanner used to create or digitize it.
If the file has been modified from its original state, some details may not fully reflect the modified file.
| GIF file comment | Cropped with ezgif.com GIF maker |
|---|